Now, I don't remember if it was Dups who asked me, or if I asked him, but all I remember is that I ended up writing a little JavaScript widget, that you can add to your blog. This widget allows readers to vote for your blog on Planet MySQL, all from within your blog.
Why would you want to add this JavaScript to your blog?
Because you want to make it very easy for your readers to vote if they like or dislike what they just read.
Requirements/Limitations.
Yes, there are a few (small?) things that have to be in place for this widget to work.
* Your readers will have to have an account on the MySQL.com website.
* But most important, your blog post has to be already on the Planet MySQL database.
* If you are using Feedburner, and the url on your feeds is not the same as your post's url, this does not work (which is my case :( ). But I'll look for a workaround.
Code.
All you need to do is add these lines of code to your template:
<script language="JavaScript"><!--
var planet = "http://planet.mysql.com/entry/vote/?apivote=1&";
var lk=encodeURIComponent(document.location);
var thumb_up="<img src=\"http://planet.mysql.com/images/thumbs_up_blue.jpg\" border=\"0\" />";
var thumb_down="<img src=\"http://planet.mysql.com/images/thumbs_down_blue.jpg\" border=\"0\" />";
document.write('Vote on the <br /><a href=\"http://planet.mysql.com/\" >Planet MySQL</a><br />');
document.write('<a title=\"Vote me Up on the Planet MySQL\" href=\"' + planet + 'vote=1&url=' + lk + '\">' + thumb_up + '</a>');
document.write(' ');
document.write('<a title=\"Vote me Down on the Planet MySQL\" href=\"' + planet + 'vote=-1&url=' + lk + '\">' + thumb_down + '</a>');
// --></script>
How do I add it to Blogger?
1- On the left side of this blog, you will see a "Add Voting to your blog" button, click on it.

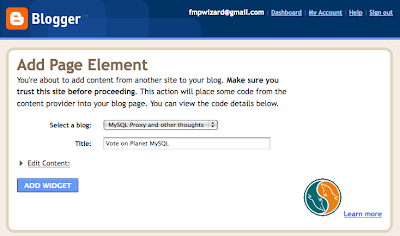
2- On the "Add page element" section, select the blog you would like to add this widget to.
3- Click "Add widget"

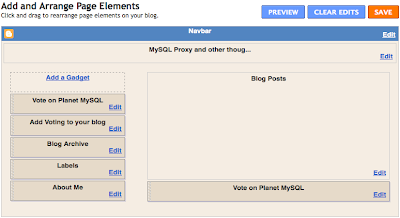
4- You will now see a widget under the name "Vote on Planet MySQL", you can go ahead and leave it there, or move it around.
This widget will appear on every single post you have.
5- Click on save, and you are done!

How do I add it to XYZ?
I'll talk to the Community team, and I'll ask them to have either a wiki page on the forge, or some place else the steps to add a widget like this to other blog platforms.
Enjoy!
For Wordpress users:
ReplyDeleteWorks flawlessly (tried it on myself, first time I ever voted for my own post, for the sake of testing, of course :))
Just add the above JavaScript code to your page template. This can be single.php, or it may be page.php, depeneds on your template.
I will write the php code necessary to verify the category is indeed MySQL, and publish.
Shlomi
Instructions for WordPress users can be found here:
ReplyDeletehttp://code.openark.org/blog/mysql/vote-for-me-how-to-embed-in-wordpress.
There's just one thing to consider: from the time a post is published, to the time it's aggregated by planet.mysql, there may pass an hour. What happens to votes during that time?
Shlomi
Thanks for your comments. I believe that votes are not counted until the post "is" on Planet MySQL. The community team my be able to do something about this, I'll ask.
ReplyDeleteDiego